今天部署外网上线事宜,前端我来配置了CDN,阿里云的 CDN服务,其他都没问题,简直了
阿里云的CDN GZIP压缩也是够强
开启GZIP压缩后,原来我几十K 的 JS文件,直接变成了 不足1K ,秒加载,你妹,我们项目组高兴了一把。
这网站还不是秒开么 ?
———————————————-
看效果 :

通过这个 我得到也给结论, 在代码文件结构 尽量优化的同时,能力再强已经到极限了,但你服务器辣鸡,搭配不当,你代码优化上天 也是徒劳啊。
你不怎么优化, 服务器 各种技术配置到位的话, now你也看到了,我一个系统首页也不过用了几百ms,比我本地开发环境都快(mdzz,怪不得阿里这么贵)!
—————————— 吹牛逼结束 ,开始记录今天遇到的一个问题
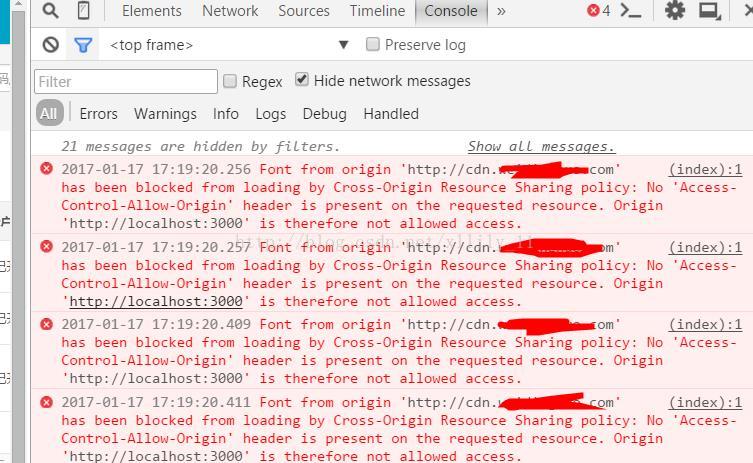
* 字体 font 跨域加载问题 看图

注:由于采用了cdn 加速, 本地测试 就出现了如此问题,其他一切正常的额!
那么本问题直接导致 , css 字体 图标无效,呵呵哒,颜值瞬间没了。这能忍?
原因是:字体文件在CDN服务器上、项目部署在自己的服务器上,字体文件就出现了跨域加载的问题。
于是乎,开始了Google之旅,好吧,小伙伴大部分都给出了如下建议: 摘自 网络。亲测有效
1、服务端设置XXX,具体的大家可以直接去搜索,分为apache和nginx两种设置方法,因为我很讨厌折腾这个务器,在我们坑,也无需弄我折腾,所以没测试过,这个上线之后 亲测有效,毕竟同源喽
2、将字体文件以base64编码的方式引入内嵌到样式文件中。这个本人尝试过,书写格式如下:
@font-face {
font-family: 'icon-tb';
src: url('../fonts/icon-tb.eot?59lb71');
src: url('../fonts/icon-tb.eot?#iefix59lb71') format('embedded-opentype'), url('../fonts/icon-tb.woff?59lb71') format('woff'), url('../fonts/icon-tb.ttf?59lb71') format('truetype'), url('../fonts/icon-tb.svg?59lb71#icon-tb') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'icon-tb';
S<span style="color:rgb(51,51,51);font-family:Arial;font-size:14px;line-height:26px;">rc : url("data:application/x-font-ttf;charset=utf-8;base64,XXXXXXXXXXXX") format("ttf");</span>
}
实际使用过程将那一长串”X“换成自己的base64编码即可。
3、将字体文件放到项目的目录下,也即让它们同源即可,好吧,都是一个爹生的,也不认生啦,问题也就解决了。这个方法是最后采取的,验证OK。
附:
base64在线编码工具
http://www.sucaihuo.com/js/2579.html

